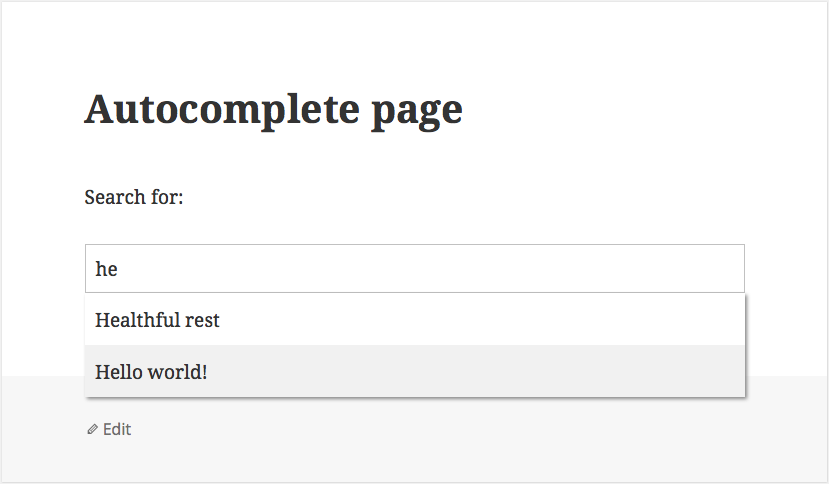
The autocompletion allows users to select from a pre-populated list of suggestions as they type. There are a number of jQuery autocomplete plugins. I’ll create an autocomplete from the post titles and redirect to a blog post based on selected option value. I’ll use jQuery UI autocomplete since it’s already included in WordPress. You can find demo: here.
Firstly, we need to enqueue jQuery UI and autocomplete libraries.
|
1 2 3 4 5 6 7 8 9 |
/** * Proper way to enqueue scripts. */ function theme_enqueue_scripts() { // Enqueue jQuery UI and autocomplete wp_enqueue_script( 'jquery-ui-core' ); wp_enqueue_script( 'jquery-ui-autocomplete' ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_scripts' ); |
Secondly, we need to add a simple textbox in the front-end. I’ll attach jQuery UI autocomplete to it. I added a shortcode to output HTML text input field.
|
1 2 3 4 5 6 7 8 9 |
/** * Add a shortcode for autocomplete drop down * * Use: [autocomplete] */ function theme_autocomplete_dropdown_shortcode( $atts ) { return '<input type="text" name="autocomplete" id="autocomplete" value="" placeholder="Search by typing product name..." />'; } add_shortcode( 'autocomplete', 'theme_autocomplete_dropdown_shortcode' ); |
Also, add some CSS to make it nicer.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.ui-autocomplete { float: left; box-shadow: 2px 2px 3px #888888; background: #FFF; } .ui-menu-item { list-style-type: none; padding: 10px; } .ui-menu-item:hover { background: #F1F1F1; } |

Lastly, we need to enable autocomplete on our text input field and define the data to use. The datasource is a JavaScript array and you can define whatever you want – posts, pages, WooCommerce products, users and so on. If you have a lot of posts, then you should load a JSON file as source. Some useful links to documentation: option source, event select.
You can move JavaScript code to an external file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function theme_autocomplete_js() { $args = array( 'post_type' => 'post', 'post_status' => 'publish', 'posts_per_page' => -1 // all posts ); $posts = get_posts( $args ); if( $posts ) : foreach( $posts as $k => $post ) { $source[$k]['ID'] = $post->ID; $source[$k]['label'] = $post->post_title; // The name of the post $source[$k]['permalink'] = get_permalink( $post->ID ); } ?> <script type="text/javascript"> jQuery(document).ready(function($){ var posts = <?php echo json_encode( array_values( $source ) ); ?>; jQuery( 'input[name="autocomplete"]' ).autocomplete({ source: posts, minLength: 2, select: function(event, ui) { var permalink = ui.item.permalink; // Get permalink from the datasource window.location.replace(permalink); } }); }); </script> <?php endif; } add_action( 'wp_footer', 'theme_autocomplete_js' ); |
Also, you can customize the select drop down with _renderItem method.
Hello,
Thanks a lot for this AWESOME code, I’ve implemented it in my first plugin https://wordpress.org/plugins/full-screen-morphing-search/
I’ll be mentioning your name, site and a link to this page on the next update.
I’m new to jQuery ( and loved it right away 🙂 ) , so I was wondering how to expand the autocomplete for tags and categories. I know how to do the php part, but was unable to add it to the autocomplete.
Thanks a lot in advance for your help.
LebCit
Hi LebCit,
Congratulations on releasing your first plugin! I’m glad to hear that my post was useful. 🙂
You need to use a custom source callback to filter out the posts based on the category or tag. In other words, you need to write a helper function. I found an example and tweaked it to meet your needs: https://jsfiddle.net/wknLgekz/7/ Hope this helps!
Also, if you don’t want to see “Categories” and “Tags” in dropdown list, then you need to remove this part “.data( “ui-autocomplete” )….”
Hi Dominykas, Thanks for this code.. I was looking for this for a long time.. Thanks Again.
Its possible get the tags, not the title? Can you help me on this?
Thanks
Hey Carlos,
Thanks for asking. If you need to get the tags instead of the title, then you need to change $source[$k][‘label’] = $post->post_title; to tags. I think you can use wp_get_post_tags($post->ID). Add this code http://pastebin.com/hgZqVb2g inside a loop and change this line $source[$k][‘label’] = $post->post_title; to $source[$k][‘label’] = $comma_separated_tags;
https://drive.google.com/open?id=0B7ziTCUIQMi1emtHMExyb01YY00
Please guide, the drop down box is ugly. Not like yours.
and
“2 results are available, use up and down arrow keys to navigate.”
always displays at the bottom of page. in twenty sixteen theme.
Looks like CSS is not loaded. Make sure jQuery UI CSS is loaded. This file: https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css
it’s wonder full i like your work
it’s working proparlly for me
thank you
Thanks for the code, very useful! How to control post limit? I’ve change “posts_per_page” in the code to another number (e.g 10), but doesn’t work.
Hi
Thanks for the great code.
One problem that i found – the first result is not clickable. do you have any idea why?
thanks
same issue – first result is not clickable – can you help?
first option is not clickable
I cannot get this to work at all — for posts or for custom post types. Has anyone had any luck in past 12 months?